Selon Jean-Marc Robinet : « la visioconférence est caractérisée par la capacité de transmettre en temps réel et interactivement l’information visuelle et auditive (les images et le son) d’un site vers un ou plusieurs sites à distance et permet une communication synchrone » .
C’est dans ce cadre que la NTA (Nouvelles Technologies Afrique), dans le souci de garantir la communication globale des personnes et des entreprises, m’a accordé un stage de cinq (5) mois portant sur l’intégration d’un module de vidéoconférence dans un portail collaboratifs.
Présentation de la structure d’accueil
Présentation
Nouvelles Technologies Afrique (NTA) vit le jour en Mai 2005. NTA, sis à 128 Sotrac Mermoz, Dakar, est une société S.A.R.L de capital 1.000.000FCFA, spécialisée dans les Technologies de l’Informatique et de Communication.
Spécialisée dans les Architectures Réseaux, l’Informatique, l’Accès Internet, l’ASP (Application Service Provider), le Wi-Fi, la Vidéosurveillance sur IP, les Contrôle d’Accès, la Téléphonie IP (VoIP, VoWLAN), la Formation, elle offre une solution intégrée utilisant le support moderne des Technologies de l’Information et de la Communication, notamment le protocole IP (Internet Protocol). Au-delà des offres de produits et de services, NTA c’est une offre de solutions personnalisées prenant en compte les besoins spécifiques de chaque client et leurs contraintes de budget.
Mission
NTA fournit une gamme de produits et de services de qualités, à d es prix justes qui répondent aux besoins des entreprises et organisations du Sénégal et de la sous région. NTA cherche à r épondre aux besoins des entreprises Ouest africaines d’accéder aux nouvelles technologies dans le cadre de leurs activités, afin de permettre d’être compétitifs sur les marchés à l’échelle locale et internationale. Leur objectif est de faire de l’entreprise une référence au Sénégal mais surtout un leader dans les sous régions en travaillant de manière à satisfaire tous leurs clients et à réaliser des profits permettant aux employés d’atteindre leurs objectifs personnels. NTA s’est aussi fixée une mission à d imension sociale, en développant des offres à des coûts moindres ou gratuites, destinées à renforcer et à venir en appui à certains programmes des pays dans lesquels elle évolue.
Organisation
NTA est dirigée par un directeur général et comporte en son sein une direction administrative, financière et commerciale, une direction des opérations, une direction Réseau et Développement et une assistante de direction fait office de secrétaire. La direction administrative, financière et commerciale gère la partie financière de l’entreprise et s’occupe des relations clients et des marchés. La direction des opérations et la direction Réseau et Développement sont la partie opérationnelle de la société. Ils se chargent d’effectuer les services demandés par les clients et à effectuer des déplacements si nécessaire. C’est au niveau de ces deux directions qu’on a eu à effectuer notre stage. Elle est en partenariat avec d’autres entreprises comme Ericsson, pour la fourniture des matériels. NTA s’étant fixé comme mission de servir au niveau de la sous région, est entrain de mettre en place des structures dans les pays voisins. C’est dans ce contexte que NTA Guinée NTA Gambie ont été crée en 2006 et bientôt NTA Mali verra, aussi le jour.
Définition générale de l’Internet Riche
L’Internet riche est le terme souvent employé pour qualifier toutes les nouveaux types d’interface, d’ergonomie ou d’ usages que l’on trouve sur Internet. D’un scope très large, ce terme a du mal à t rouver une définition exacte car il ne s’agit pas d’un concept nouveau, apparu à une date précise mais plutôt, et comme bien souvent, d’évolutions faites petit à petit sur le Web. Chaque acteur créant une nouvelle application web regarde toujours ce que la concurrence a fait précédemment et c’est en reprenant de bonnes idées et en les améliorant que les grandes évolutions voient le jour. C’est un peu de cette manière que l’Internet riche s’est construit mois après mois. Si des ergonomies nouvelles et par conséquent des usages nouveaux d’Internet ont été les fondations de ce que l’on nomme Internet riche, ce concept englobe aujourd’hui beaucoup de choses et de notions différentes. Que cela soit en fonction de la plateforme sur lesquels les services sont développés : navigateur Internet pour RIA, système d’exploitation directement pour RDA ou que cela soit pour ce qui est des technos qui ont vu le jour autour de ce concept ou encore pour les designs qui ont suivi cette tendance de très près ( les services dit riches sont souvent faits de manières à faciliter l’ajout de composant personnalisables), l’Internet riche regroupe aujourd’hui une multitude de concepts divers et variés trouvant un a xe commun dans la volonté de changer les usages et de rendre la navigation toujours plus simple et intuitive.
Le terme (imaginé par Macromedia dans un White Paper en mars 2002 et disponible ici (PDF) pour ceux que cela intéresse) est donné également en comparaison des interfaces que l’on trouvait sur le Web il y a 5 ans. Celles-ci étaient conçu à l’époque de manière très carrée, sans originalité entre les différents sites web et avec le désir de s’occuper plus du fond que de la forme du site. Aujourd’hui, sans négliger le fond bien évidemment, la forme d’un site et son utilisation (re)deviennent deux éléments essentiels dans la conception d’application web. Les RIA permettent d’apporter alors un lot impressionnant de possibilités supplémentaires pour cela. Par ailleurs, on peut être sûr que, d’ici 3-4 ans, ces concepts seront devenus monnaie courante et que l’on se souviendra de l’Internet riche comme une évolution des usages plutôt que comme une révolution d’Internet à part entière. Enfin et par abus de langage, il est commun d’appeler RIA tout ce qui englobe l’Internet riche même si ce n’est en réalité qu’une partie de toutes les (r)évolutions de l’Internet riche .
Qu’est ce que RIA ?
Les RIA pour Rich Internet Application offrent de nouvelles possibilités aux utilisateurs en les ouvrants au plus grand nombre. Au delà d’un aspect « rich media », c’est à dire permettant par exemple l’utilisation de vidéos, ou de musique facilement, il faut ajouter une nouvelle perception de la navigation : le modèle de page en page n’existe plus. Les codes ont changés : un bouton de formulaire ne va pas forcément recharger toute la page, il peut par exemple avoir une influence sur une partie de la page ou charger une image. Ce sont des concepts très bien repris par Gmail par exemple, en simulant des comportements d’un vrai client mail, tout en offrant les avantages du ne t : accès à un m ême point, de n’importe où. Cela permet donc de décentraliser les données en ligne. Les technologies utilisées ont permis une adaptation simple des utilisateurs car les comportements que l’on retrouve sont plutôt mimés par rapport à une application classique.
Qu’est ce que RDA ?
Les RDA pour Rich Desktop Application apportent ce que l’on trouve sur le web sur le bureau pour une meilleure expérience utilisateur. Ainsi avec cette déportation d’Internet, les possibilités sont plus grandes : l’intégration avec le système d’exploitation est meilleure, de nouvelles fonctionnalités sont disponibles en s’affranchissant du navigateur, ou encore l’application peut fonctionner même déconnectée. Internet est basé sur le langage de description HTML. Des acteurs ont poussés cette vision (Mozilla, Macromedia) pour définir des interfaces avec plus de composants, plus de possibilités donc. Ces technologies sont devenues de véritables technologies d’interface, non pas simplement destinées à l’Internet mais également à pouvoir décrire toute interface souhaitée. En prenant cette philosophie et en l’appliquant à un domaine où les interfaces sont plutôt lourdes à créer (sur le bureau), les acteurs offrent de nouveaux outils bénéficiant de plusieurs avantages, venus de plusieurs mondes :
•Le fait d’être connecté, pour garder ses informations décentralisées sur Internet.
•La possibilité d’être autonome en s’affranchissant du navigateur : une plus grande liberté pour beaucoup de possibilités, comme le stockage en local de données ou l e fonctionnement en mode déconnecté.
•L’utilisation d’outils web (très porté sur la description d’interface) pour faciliter la création d’applications plus lourdes, c’est à dire les applications de bureau.
Il faut voir les RDA comme une ouverture des technologies de RIA, un domaine où pl us de possibilités sont présentes pour voir le véritable potentiel exploitable des technologies. Le résultat ? Des applications aux interfaces plus faciles à créer, avec une utilisation plus aisée.
Quels usages des RIA peut-on imaginer ?
L’Internet riche apporte et va apporter une quantité de nouveaux usages qui n’ont de limite que l’imagination des webmasters et développeurs Web. En effet, ces nouvelles interfaces et les technologies qui en découlent permettent d’envisager de nombreuses nouvelles utilisations du web comme par exemple de la retouche photo, de la vidéo ou t oute manipulation de contenu « riche » (élément 3D, carte enrichie, etc.) directement à travers un site Internet. Et même si toutes ces nouveautés commencent à p eine à a rriver, les interfaces web d’hier évoluent déjà petit à petit pour profiter des avantages des RIA comme par exemple la fin du rafraichissement des pages web, le glisser-déposer, la présentation d’informations de type graphiques ou documents avec une réelle interactivité possible, le parcours client simplifié et plus intuitif dans un site de vente en ligne, etc. Vous l’aurez compris les usages des RIA sont infinis et sont en passe de révolutionner le web d’hier pour le rendre plus accessible et plus intuitif à utiliser. En augmentant l’interactivité avec le visiteur, les créateurs de sites Internet rendent le web de demain encore plus attractif et simple d’emploi.
|
Table des matières
INTRODUCTION
CHAPITRE 1 : Présentation générale
I. Présentation de la structure d’accueil
1) Présentation
2) Mission
3) Organisation
4) Organigramme
II. Présentation du sujet
1) Contexte du sujet
2) Objectif du projet
CHAPITRE 2 : Analyse préalable
I. Définitions des concepts
1) La Visioconférence
A. Présentation
B. Exigences
C. Normes
D. Architectures
E. Protocoles
F. Exemples de sites de webconférence
2) Les applications riches
A. Définition générale de l’Internet Riche
B. Qu’est ce que RIA ?
C. Qu’est ce que RDA ?
D. Quels usages des RIA peut-on imaginer ?
E. Les différents acteurs du marché des RIA
F. Les technologies pour créer des RIA
G. Les technologies pour créer des RDA
H. Exemples d’applications riches
II. Analyse technique
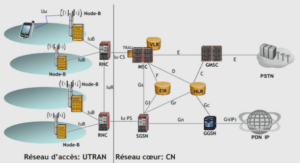
1) L’architecture du réseau
2) Les différents services déployés
III. Etat de l’art
1) Le site collaboratif
2) Fonctionnalités attendues du module de webconférence
CHAPITRE 3 : Analyse et conception
I. Choix d’une méthode et d’un langage
1) Langage UML
2) La méthode XP
3) Cycle en V
4) Modélisation
A. Identification des acteurs
B. Diagrammes de cas d’utilisation
B. Diagramme de classes
C. Diagrammes de séquence
D. Diagramme de déploiement
CHAPITRE 4 : Choix des outils et technologies
I. Comparaison entre les protocoles
II. Choix d’un serveur de streaming
III. Choix d’un langage de programmation web
IV. Choix d’un serveur de base de données
CHAPITRE 5 : Implémentation
I. Interface web
1) page de connexion
2) la page d’accueil
3) Accueil
4) Enregistrements
5) Salle des conférences
6) Auditorium
7) Administration
II .Fonctionnalités
1) Langues
2) Calendrier
3) Enregistrement
4) Tableau blanc
5) Partage de données
6) Partage de l’écran
CONCLUSION
Bibliographie et webographie
ANNEXE